Figma to WordPress – How to make the transition easy
With the introduction of Figma, designing websites grew into a much more effective process. This tool is especially loved by those who design in teams. Their editor allows the collaboration of multiple people at the same time: a huge pro when it comes to teamwork.

Even single players of the web design market switch to Figma due to its popularity and full-blast functionality of the editor. You can create prototypes, comment on specific elements or areas of the project and do many exciting things. However, figuring out how to make a fully functioning website out of it is a whole other story.
WordPress is a trouble-free start in development if you’re a beginner. At the same time, it has so much to offer above this level: there are new things you can learn every day. As far as our team’s experience stretch, the feeling of first-time-user confusion to it will always be fresh in our memories.
We know Figma to WordPress conversion may be too complicated if you are not a developer. Mastering both could become a task for a lifetime. And, to add to it all, manual recreation would mean redoing work that’s already done.
If you ever faced the necessity of transferring your designs from Figma to the website, you definitely wished that this process caused less stress and trouble.
What’s the deal with the conversion?
If, on the other hand, you never had to perform the conversion, you are a lucky one.
Right now, there’s no easy method for the direct export of Figma design as a WordPress website template or theme. Even the not-so-straightforward ways are confusing and require background knowledge and experience.
You wouldn’t be able to carry out the transition without meddling in raw code. This is where we once again warn you: avoid editing code if you’re unsure about the consequences. And in case you go for it, remember to backup your site and consider trying out the changes in a staging environment first.
“Why try at all? Why can’t we just start right off in WordPress and avoid the pesky conversion?”
Well, because using WordPress alone for the whole process is far from being efficient (or pleasant). Right, we said it.
WordPress is a great CMS: many beginners, as well as professionals, use it as a platform for building websites. We love it, too. But it is no designer software. This would be a place to implement your ideas, not to sketch them.
Figma is the software made specifically for designing. As some developers say about it, it is a whole new level of web design: a graphical editor with all the advantages of cloud collaboration.
The reasons to use it are multiple: user-friendly interface, awesome built-in tools, work process convenience – you name it. It all boils down to a broad range of Figma capabilities and an enhanced experience for the collaborators. Important stuff!
That’s why it is best to work with both tools – each for its purpose. The only obstacle in this process is the transition between the two.
If you search for scripts or plugins that will help you with exporting this or that specific detail, you may come across some automated solutions of debatable quality. Look for the feedback: those things don’t do their job the way they’re supposed to. As of now, they’re not more than inventive ideas that give no practical result.
But the work is done, and you can’t wait to see your magnificent design project being a dynamic website. What next?
Options
Based on what’s available now (spoiler: not much), you would need to develop your website completely from scratch (the geek way) or select the most similar-looking theme in WordPress and tune and tweak every detail to bring it closer to the desired result.
Both ways are no small feat.
Option 1
The first one is web development in its pure form. Your steps would be:
- Create the fundamentals of your future website. You need the files for structure, style and interactive features, or, in other words,
- index.php
- style.css
- main.js
- Build the basics in those files. This would be your headers and footers, all the buttons and search bars (with interactivity ensures and styles maintained!) – and they all need to be interrelated, of course.
NB: Doing this requires some solid understanding of PHP, HTML, CSS, and JavaScript. And while there is an option for exporting CSS from Figma (element by element, one at a time), it is not going to be so simple with the other two. Figma confirms there’s no possible way to export any logic whatsoever.
- Export the images from your Figma project and locate them in your future site directory.
- Call them where necessary.
*Oh, and don’t forget to check the results after every step – meddling in the core data can cause all sorts of issues.*
- …
There will be many other steps. Even though you’ll be able to switch to a more visualized type of work than code editing at some point, this will be a long process.
Option 2
The WordPress theme way is the way for the patient.
We won’t try to imagine how much time it takes to find the theme that looks like your design. Let’s suppose you were lucky and found something close enough (because if you didn’t, you would need to create those template files in PHP, CSS and many others). Now, here goes:
- You probably will have to mess a lot with CSS. It will involve copying and pasting the exported .css of your design elements to your WordPress theme style.css and comparing the outcome with the goal – that sort of fun.
- Adding the elements and functionality will also take time. For each of them, you need to make sure everything is in place (and in the right place, too) and does the thing it’s supposed to do.
And, having all that done (regardless of the way you’ve chosen), you should test the website under all potential circumstances. Several times. Preferably with several people.
Thus, you end up either customizing a theme in its every detail or creating a completely new one. For those who enjoy the process, that can be the way to go. But there are substantial drawbacks associated with it:
- it is incredibly time-consuming and
- it makes using Figma meaningless.
If you use Figma because of how convenient it is, you wouldn’t be happy about going back to designing with other tools. The deeper you get involved in the process, the more you feel like you go through the same stuff you already had with Figma, just much less conveniently and with much more extra complications. Most likely, you will have to work on both the frontend and backend parts of the task.
Your creativity is a resource you need to use right. The more of it you put in figuring out the complexities of coding, the less you have left for what you truly love about web design. Don’t let that happen!
Option 3 – Figma2wp
This option is where things get easier. Much easier.
Since the process is so much pain in the neck for the non-developer community, we couldn’t leave it like that. We keep up with your needs and provide a quick and efficient Figma to WordPress conversion service.
Yes, that’s right: we convert your Figma projects into neat and healthy WordPress websites.
What that means to you is that the painful ordeal of doing twice the amount of work is no longer the case. Believe it or not, we can help you jump from a project in Figma to a site on WordPress with zero coding needed from you. At all.
As we mentioned, the WordPress site structure requires certain files to exist and function. Those are PHP templates to load page information; CSS to know what looks how; JavaScript to make it all dynamic – many of them under each category. But this would be nothing you need to worry about: it’s all our job. You show us your project, and we hand you back an appropriately coded website with all the necessary core files and no issues to fix – 30-day warranty.
With Figma2wp conversion, everything will work the way you’ve always seen it on WordPress sites. Your dashboard will look the same – customize it if you wish; you’ll be able to install any plugins; things will run smoothly as they should.
Why we offer Figma to WordPress conversion
In short: because of everything we described above.
Or, if you let us expand a bit on that,
- We believe in delegating tasks.
There are great talents in so many various fields! It would be a waste of everyone’s time to work on things out of your scope. If we distribute the work according to the main competencies of those who take part in it, we’ll get a key to success.
- WordPress is our passion.
Everything that has ‘WordPress’ mentioned in it is automatically within our field of interest. With how long we’ve developed sites on WordPress, we simply couldn’t resist the desire to find a solution to this new problem. Our team is always happy to put our top skills to use.
- We know it’s a common concern.
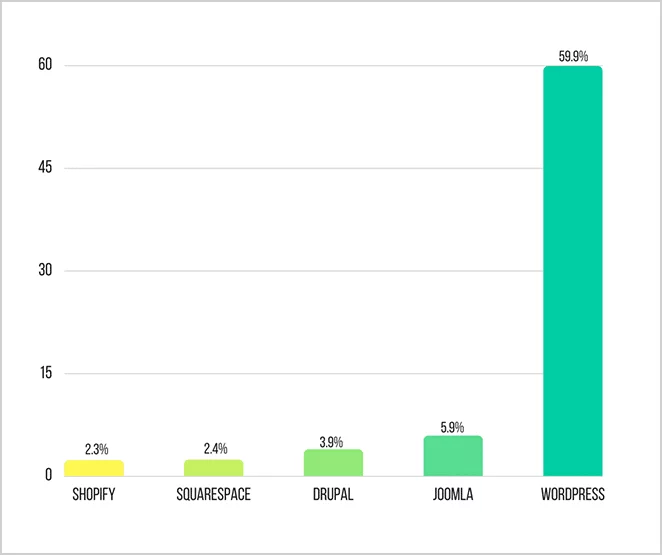
WordPress accounts for the majority of sites with an identifiable CMS.

On top of that, more and more people switch to Figma. As a result, we get a growing crowd of people who fall in both categories: they like designing sites in Figma and building them in WordPress. And they encounter the difficulty of converting their projects from one to another.
This is where we come to the rescue.
How we do it
For you, the entire process will be no more than these 5 steps:
- We get acquainted with your Figma project. You tell us the details of what your goal is.
- We agree on it and get the ball rolling.
- Our web development experts do their magic.
- Our team tests and checks the website and just in general is being fussy about the perfection of it.
- You get your WordPress website with your design and all the functionality – lively and looking good.
And yes, your site is now ready for the outer world of the internet.
Your benefits are immense, while the effort required is minuscule. You just shake your work right off your shoulders and save yourself some time.
In case you worry about how you’ll manage to run the website later on, fear not. We care about the safety of your site. Apart from the 30 days we guarantee, you can get a special offer for a year of our support. Stay with us, and things will be just fine.
Order your conversion at https://www.goodluckwebsolutions.com
If you have any questions, write us in the chat down below or send us your contact info – we’ll get back to you ASAP.